Shortcodes Ultimateの機能
- 投稿ページや固定ページ、カートページ(カスタム投稿)などをショートコードでレイアウトすることができる
- 画像や文字を2列3列と自由自在
- スマートフォンなどにも対応
どのようなことができるのか
画像や文字を3列に並べる



リンクボタンを挿入
ボタン1 ボタン2 文字やアイコンもこのように自由自在メモ書き
ボックス
スライダー
これ以外にも様々な機能が利用できます。
インストール手順
2通りのインストール方法があります。
検索を使って新規インストール
プラグイン→新規追加から検索を使ってShortcodes Ultimateをインストール
作者ページからプラグインをダウンロードして直接インストール
インストール手順がわからない方はこちらの記事を参照
設定
特に設定する必要はありません。
使用方法
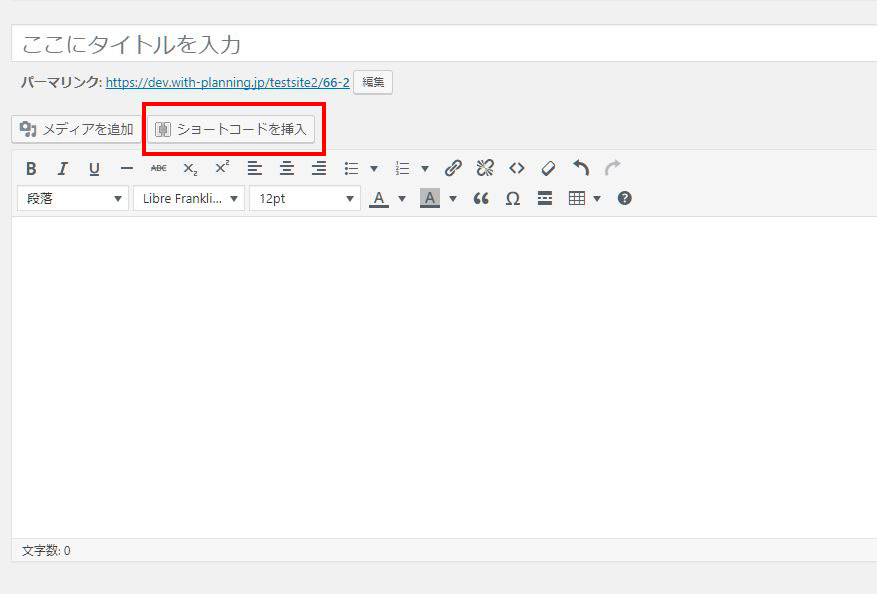
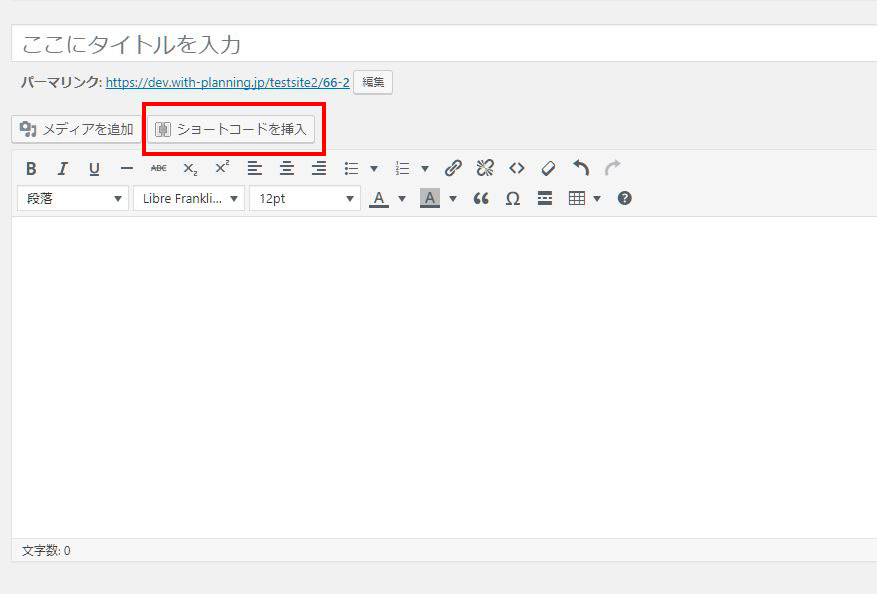
インストールを行うと、固定ページ、投稿ページ内に上部に「ショートコードを追加」というボタンが設置されております。

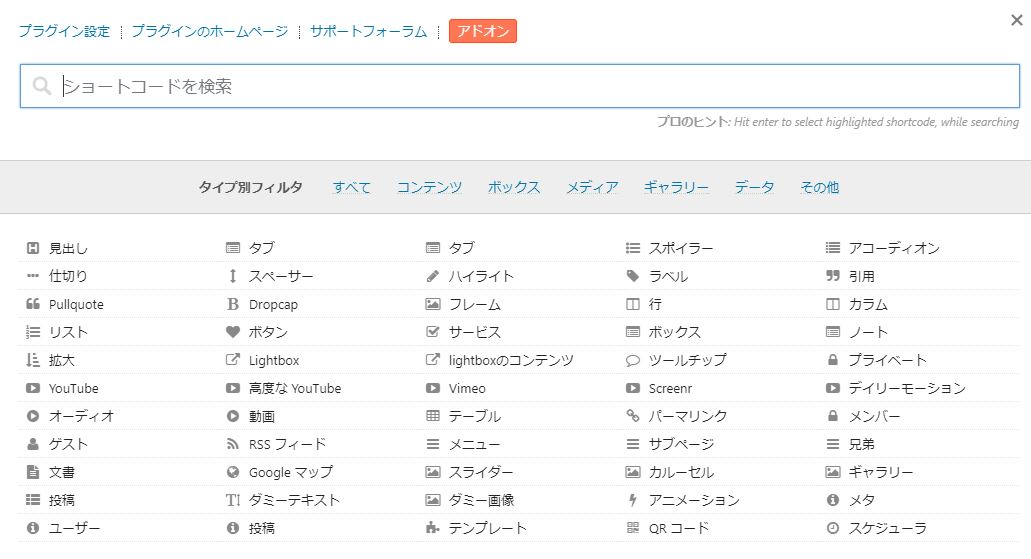
様々な機能を選ぶことができます。

画像や文字を横並びで並べる方法(実践)
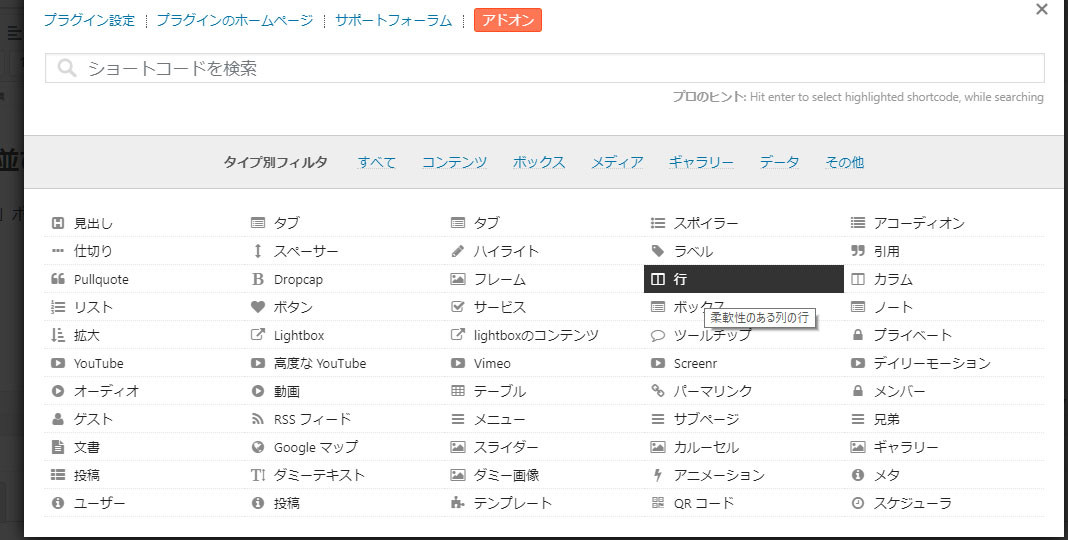
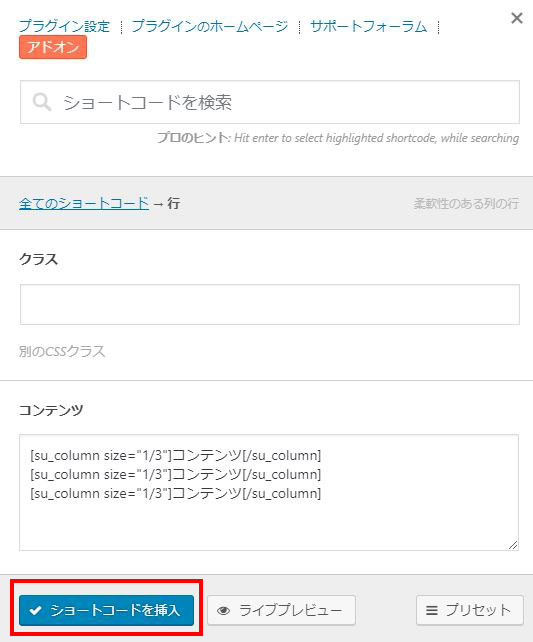
横並びを実現するには「行」を使用しますのでクリックしてください。

コンテンツのデフォルトでは以下のような値(3列表示用)になっております。
コンテンツコンテンツコンテンツ
2列や4列にする場合はこのようになります。
2列の場合
コンテンツコンテンツ
4列の場合
コンテンツコンテンツコンテンツコンテンツ
上記の様にコンテンツ内を自分の行いたいレイアウトコードに書き換えた後に、「ショートコードを挿入」ボタンをクリックします。

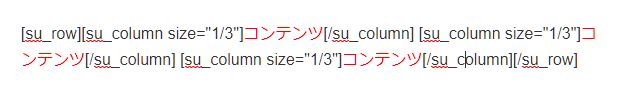
するとページ上に先ほどのコードがページ内に表示されます。

おわっ!なんじゃこりゃ!と思うかもしれませんが、慌てないでください。
「コンテンツ」という文字だけを消して、そこに入力したい文字や画像を入力することでレイアウトを実現することができます。
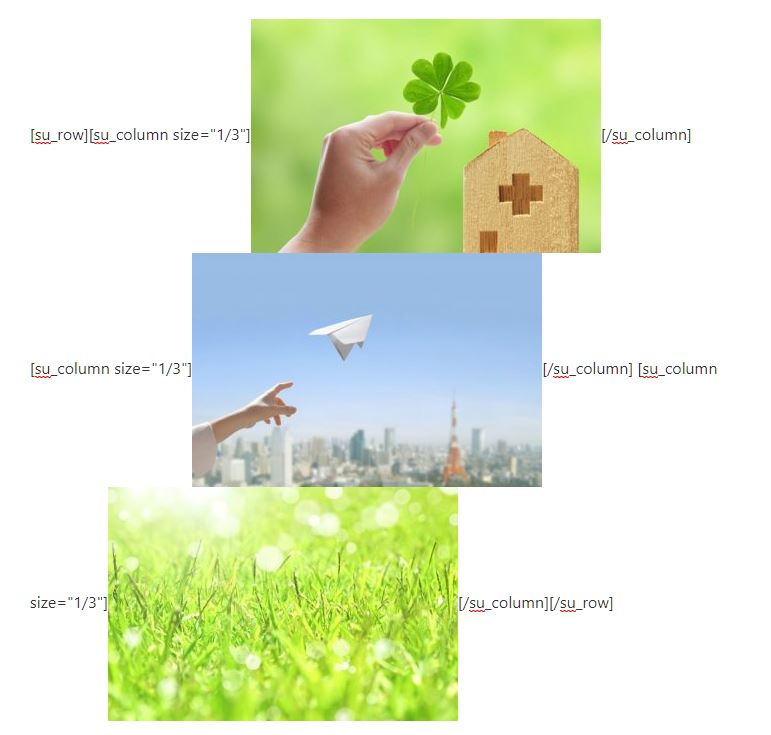
実際にコンテンツという文字を削除して画像を入れてみるとこのようになります。

少し不格好に見えますが、この状態で公開をすると以下の様に綺麗に並べることができます。



リンクボタンを設置する
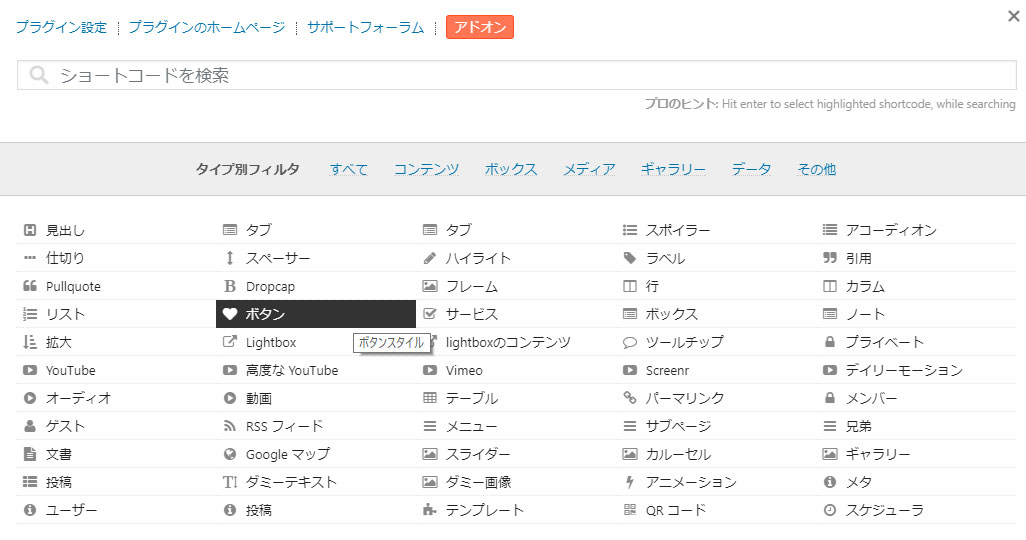
ボタンを設置したい場所にカーソルを合わせて「ショートコードを挿入」ボタンをクリックします。

「ボタン」をクリックします。

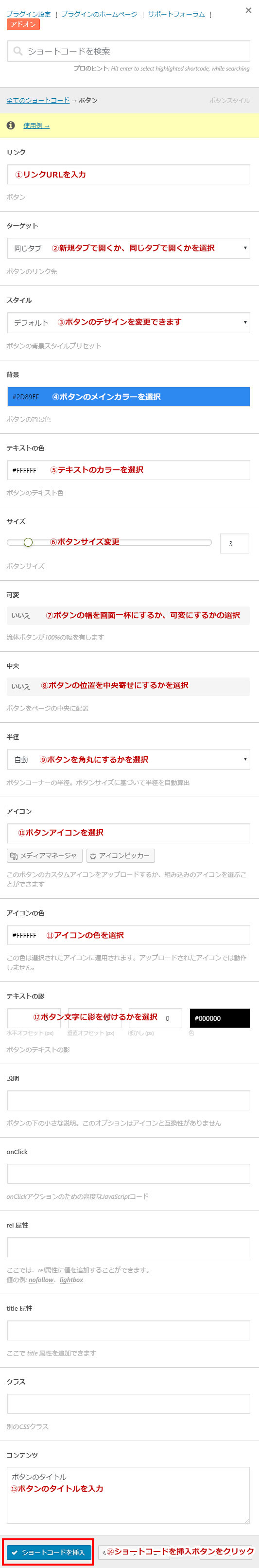
設定画面にリンクURLなど、必要な情報を入力してゆきます。

最後に「ショートコードを挿入」ボタンをクリックして挿入してください。
使いこなせるようになれば様々なレイアウトができるようになりますので是非ともチャレンジしてみてください。
投稿者プロフィール