こちらでは「WooCommerce」の「設定」の「税」の設定項目についてご紹介しています。
まず、ダッシュボード内より、「WooCommerce」>「設定」>「税」へ進みます。

上記タブから、「税」を選択します。

以下、それ以降の説明になっています。
税オプション
こちらでは、税オプションに関する設定をすることができます。
税オプション
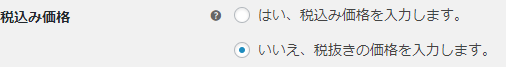
税込価格
税込で価格を表示するか、税抜きで価格を表示するのかの設定をすることができます。

以下に基づく税の計算
どこを基準にして税を計算するかを設定することができます。
![]()
設定項目は以下の中から選ぶことができます。

送料税クラス
送料に対する税の指定をすることができます。
![]()
設定項目は以下の中から選ぶことができます。

税の丸め計算
税の丸め計算についての設定をすることができます。
![]()
追加の税金クラス
税金のクラスをご自分で追加することができます。
こちらで何も追加しない場合は、標準税率のみの設定が可能です。

ショップで表示する価格
ショップでの表示価格を税込か、税抜のどちらにするかを設定できます。
![]()
支払いやカートで表示する価格
支払い時や、カートで表示する価格を税込にするか、税抜にするかを設定できます。

価格表示の接尾辞
表示されている価格の接尾辞を設定することができます。
例えば、税込の商品の場合、「税込」と記入すると、商品の価格の表示は「¥〇〇〇 税込」のようになります。

税金合計を表示
税金の合計をどのように表示するかを設定できます。
![]()
設定は以下の中から選ぶことができます。

標準税率
こちらは標準税率の指定方法についてご紹介しています。
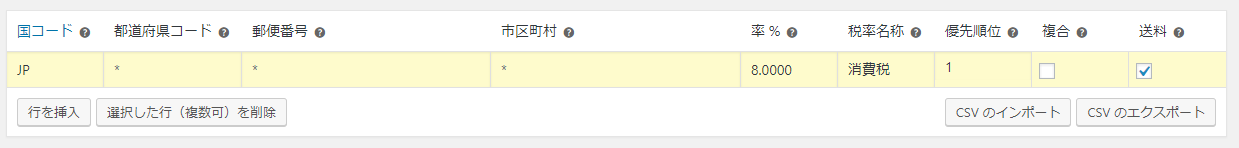
“標準”税率
基本的な税率の設定をすることができます。

国コード
指定したい国コードを記入します。全ての国に適用する場合は空白にしておきましょう。
国コードの参考サイトはこちら(Microsoft公式ページ)。
都道府県コード
2ケタの都道府県コードを入力します。すべての都道府県コードを指定する場合は空白にしておきましょう。
都道府県コードの参考サイトはこちら。
また、世界では「州」などのくくりに変わります。入力の仕方は変わりません。
こちらは国によってコードのつくり方が異なるので、ここで参考サイトは紹介しません。
郵便番号
郵便番号を入力します。すべての領域に適用する場合は空白のままにしておきましょう。
また、複数指定した場合は、セミコロン(;)で区切ります。
市区町村
市区町村を入力します。すべての領域に適用する場合は空白のままにしておきましょう。
また、複数指定した場合は、セミコロン(;)で区切ります。
率%
小数点以下4桁までの税率(パーセンテージ)を入力します。
税率名称
この税率の名称を入力します。
優先順位
税率の優先順位を指定します。単一の領域に対して複数の税率を定義するには、税率ごとに異なる優先順位を指定する必要があります。
複合
この税が複合しているかを指定します。複合税は他の税の上に適用されます。
送料
この税率が、出荷に適用されるかどうかを選択します。
行を挿入
新規で国を追加したい場合や同じ国で別の地域への設定をしたい場合、「行を挿入」を押すことで
選択した行(複数可)を削除
行を削除したい場合、削除したい行を選択して「選択した行(複数可)を削除」を押して削除することができます。
CSVのインポート・エクスポート
CSV形式のデータを用いて、データをインポート・エクスポートできます。
文字コードは「UTF-8」です。エクセルで開く際は「Shift-JIS」に変換する必要があります。
また、インポートする際の文字コードは「UTF-8」にする必要があります。
投稿者プロフィール