Child Pages Shortcodeの機能
- 一覧ページを表示させたい固定ページにショートコードを入力するだけで、「子」ページの一覧表示を作ることができる。
- 一覧記事は2列表示や3列表示に対応させることができる。
- レスポンシブ対応
Child Pages Shortcodeプラグイン設置参考イメージ

インストール方法
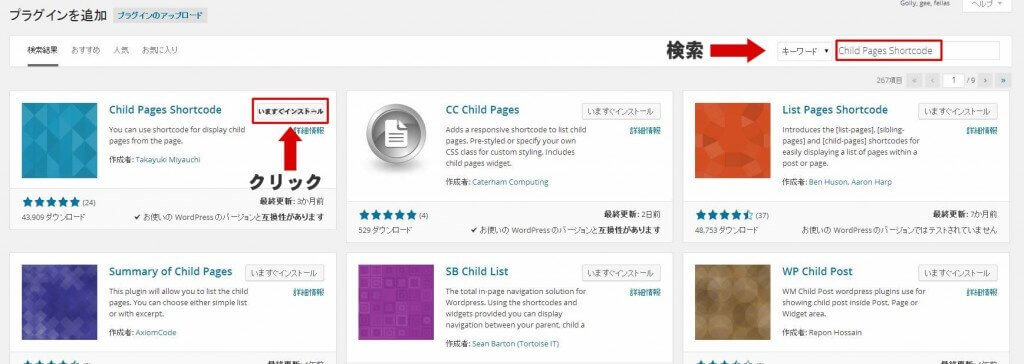
ダッシュボード内の「プラグイン」→「新規追加」を選び、検索に「Child Pages Shortcode」と入力し、Enterを押します。
Child Pages Shortcodeが出てきたらいますぐインストールをクリックしインストールを行い、有効化します。

また、以下のリンクからでもダウンロードできます。
使用方法
一覧ページを表示させたいページに以下のショートコードを記述します。
一覧表示を2列表示にしたい場合
一覧表示を3列表示にしたい場合
経験上、スマホで見ることを考慮すると2列表示でのレイアウトの方が見やすいです。
子ページとの関連付け
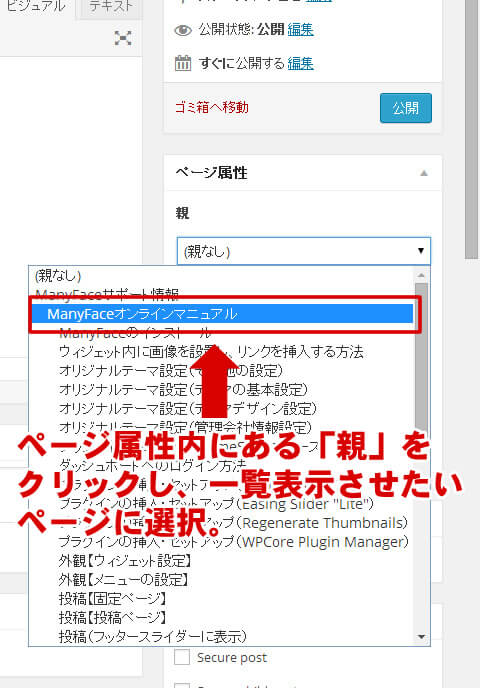
表示したい子ページの固定ページにある、ページ属性の「親なし」をクリックし、一覧表示させたいページに選択する。

以上です。
親ページにアイキャッチを表示させたい場合は、「アイキャッチ画像」から「アイキャッチ画像設定」で画像を選択してください。
ショートコード一覧
基本形
横幅33%指定(3列表示)
任意のサムネイル画像を指定
抜粋表示OFF
公式ページ
フィルターフックを利用してHTMLやCSSをカスタマイズすることもできます。
詳しくは公式ページをご覧ください。
投稿者プロフィール