
 「ゆがんだ文字」を入力させることでロボットと人間を判別してスパムから身を守る技術。インターネットを利用したことがある人であれば見かけたことがあるのではないでしょうか。それに変わり最近よく見かけようになった「私はロボットではありません」にチェックを入れるだけで判別させるreCAPTCHAをWordPressのメールに導入することができます。
「ゆがんだ文字」を入力させることでロボットと人間を判別してスパムから身を守る技術。インターネットを利用したことがある人であれば見かけたことがあるのではないでしょうか。それに変わり最近よく見かけようになった「私はロボットではありません」にチェックを入れるだけで判別させるreCAPTCHAをWordPressのメールに導入することができます。
reCAPTCHAとは
「reCAPTCHA」はGoogleが提供するキャプチャ・システムで、従来のように判別困難な文字を入力する作業ではなく、画像を選択するだけで、人間とロボットの判定を実現します。
ただ、2014年12月4日現在、画像を選択するだけの簡易キャプチャ機能は特定のサイトのみで反映されており、順次、他のウェブサイトにも適用していくとのことです。
WordPressプラグインであるContact Form7を導入されているメールフォームであれば簡単に実装できます。
初期設定
APIキーの取得
Googleユーザーアカウントを利用してAPIキーを取得します。もし、お問合せが表示されていない場合、Contact Form7をインストール、もしくは有効化してください。
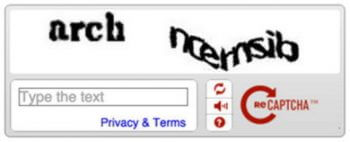
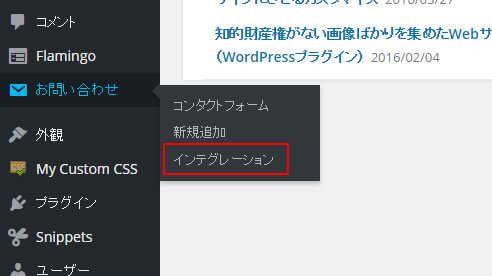
ダッシュボード内の「お問合せ」内にある「インテグレーション」をクリックします。

google.com/recaptchaをクリックして登録画面へ進みます。

Get reCAPTCHAのボタンをクリックします。

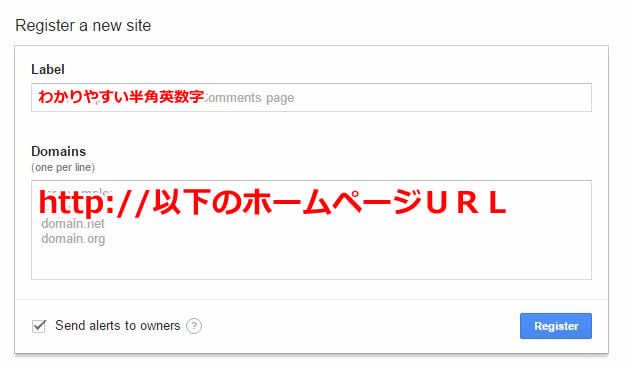
Label
識別しやすい半角英数字を入力します。
Domains
http://以下の設置したいホームページアドレスを入力します。
例)https://with-planning.jpであればwith-planning.jpまでを張り付けてください。
最後にRegisterを押します。
注意:URLの最後にスラッシュがある場合は外してください。

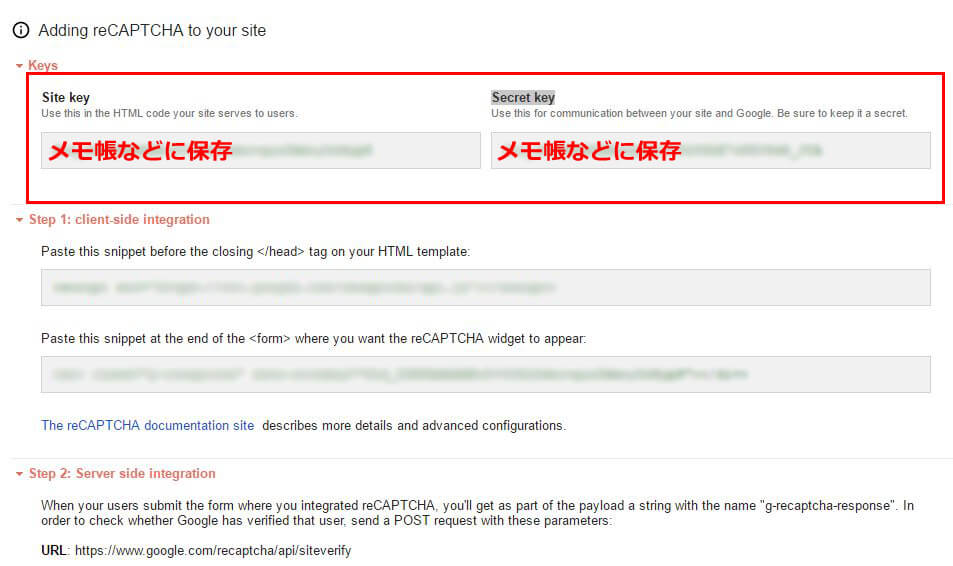
Site keyとSecret keyの二つをコピーしてメモ帳などに保存してください。

Contact Form7にreCAPTCHAを導入
reCAPTCHAにキーを入力
ダッシュボード内の「お問合せ」内にある「インテグレーション」をクリックします。

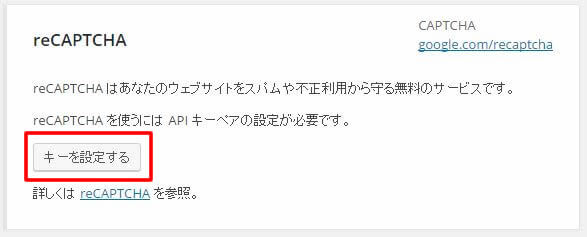
キーを設定するをクリックします。

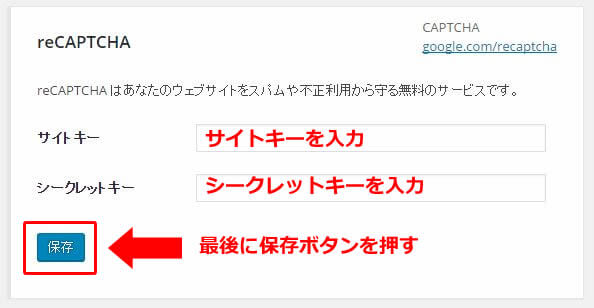
先ほどメモ帳などに保存したキー2つをペーストし、最後に保存ボタンを押します。

コンタクトフォームへショートコードを入力
ダッシュボード内の「お問合せ」内にある「コンタクトフォーム」をクリックし、設定したいコンタクトフォームの編集画面を開きます。
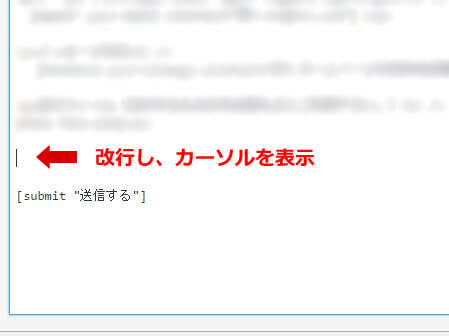
送信するボタンの上に設置を行うので改行してマウスカーソルを表示させておいてください。

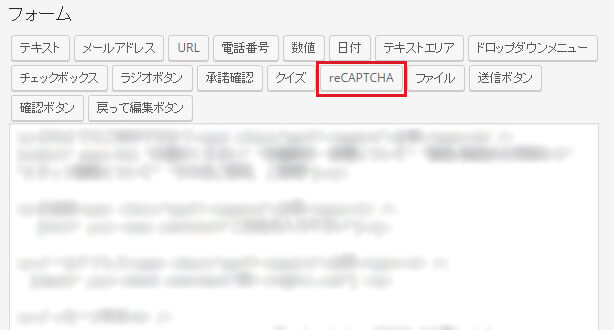
フォームの編集画面内にreCAPTCHAのボタンがあるのでクリックします。

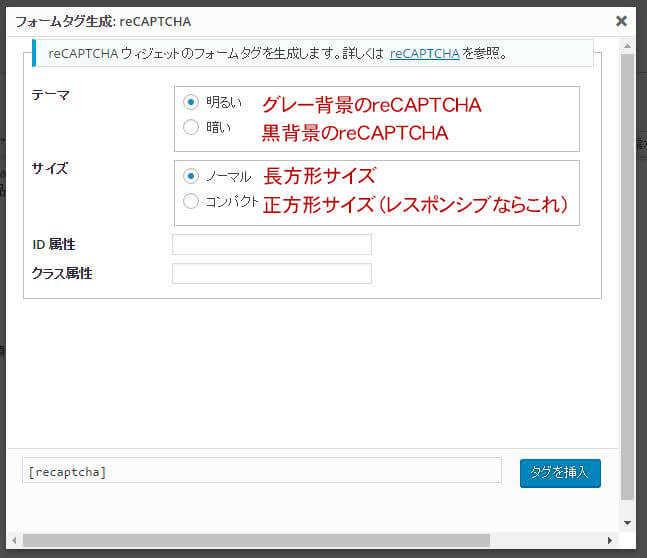
デザインを決める
【テーマ】
「明るい」を選択した場合、グレー背景になります。
「暗い」を選択した場合、黒背景になります。
【サイズ】
「ノーマル」を選択した場合、長方形サイズになります。※
「コンパクト」を選択した場合、正方形サイズになります。
※ノーマルを選ぶとスマートフォンで表示するとはみ出てしまう場合があります。
最後に保存します。

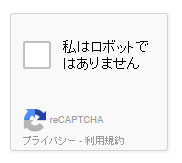
メールフォームにreCAPTCHAが出ていればOKです。

投稿者プロフィール