ここではWooCommerceのカテゴリーの追加方法をご紹介しています。
カテゴリーとは
商品を登録した際、ある一定のくくりでまとめたいものを「カテゴリー」としてグループ分けすることができます。(例:筆記用具の商品を整理したい場合、「えんぴつ類」「消しゴム類」「定規類」…という感じで分けていきます。この時に分けた「えんぴつ」「消しゴム」等のくくりがカテゴリーとなります。)
カテゴリー設定までの流れ
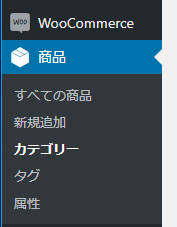
ダッシュボード内より、「商品」>「カテゴリー」を選択し、クリックします。

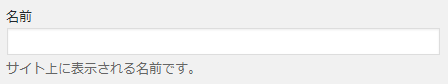
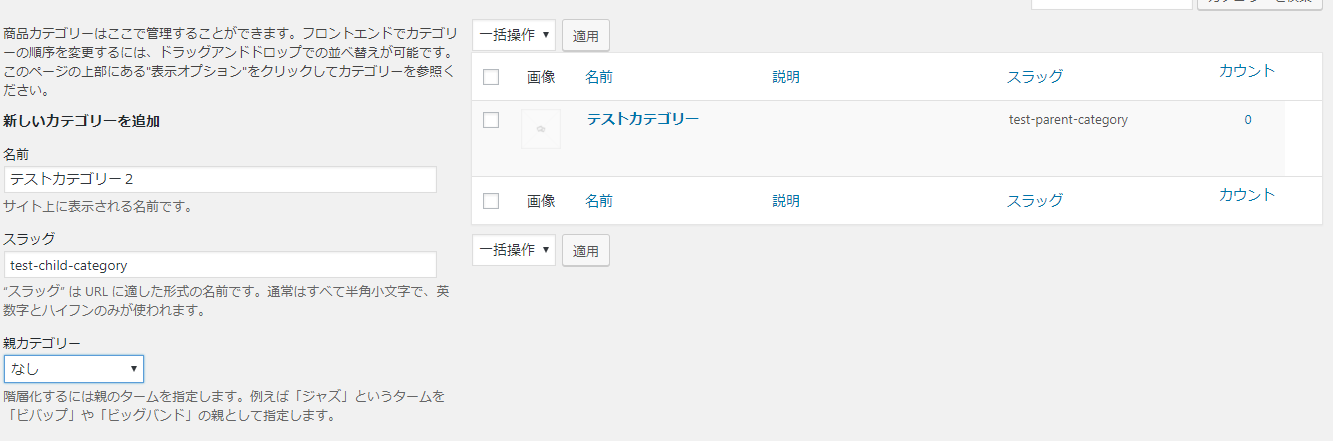
クリック後の画面は以下のようになっていると思います。

この画面で、設定したいカテゴリーの名前を「名前」欄に、
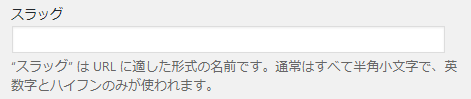
商品のアーカイブページを表示したときのURLに付ける名前(半角小文字)を「スラッグ」欄に
それぞれ記入していきます。
記入後、下にある「新しいカテゴリーを作成」ボタンを押して登録完了です。
登録済みのカテゴリーは、画面右側の一覧に表示されます。
カテゴリーは商品ページ編集ページの画面右中央辺りにカテゴリーを指定できる場所がありますので、そちらでチェックを入れて頂ければ、カテゴリーにその商品を関連付けることができます。
商品カテゴリー設定画面の各項目説明
名前
サイト上で表示させたい名前を設定します。

スラッグ
サイトで表示したときに使うURLの名前をここで設定します。

例えば、「test-slug」と仮に設定して表示した場合、サイトではこのように表示されます。
![]()
親カテゴリー
より細かいカテゴリー設定をしたい場合、この「親カテゴリ―」というものを使います。
WooCommerceの設定にも書かれている通り、必要な場合にカテゴリーを階層分けすることができます。

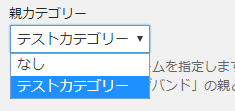
例えば、既にあるカテゴリーで「テストカテゴリー」というものがあり、その子カテゴリーとして「テストカテゴリー2」を作成したいとします。

この場合、既にドロップダウンメニューは「テストカテゴリー」が選択できるようになっているので、ドロップダウンメニューから「テストカテゴリー」を選択します。

親カテゴリ―を選択した状態で、「新しいカテゴリーを追加」ボタンを押すと、右側の一覧にこのように表示されます。

「ーテストカテゴリー2」の一番左にある「ー」の線は階層を表しています。なので、この「テストカテゴリー2」を親として新しく「テストカテゴリー3」というものを作成した場合、表示は「ーーテストカテゴリー3」という風に表示されます。
説明
ここではこのカテゴリーの説明を記入します。自分でわかりやすくカテゴリーの意味を残しておきたい場合や、管理用のメモ欄に、また、使用するテーマによってはこの説明を表示するテーマもあるので、その説明としても使用することができます。

表示タイプ
サイトで、カテゴリーのアーカイブページを表示したときの表示方法を設定することができます。
作成するカテゴリーごとに、
- デフォルト
- 商品を表示
- カテゴリーとサブカテゴリ―の表示
- 両方の表示
を分けて設定することができますが、基本的にはカテゴリーごとに表示形式が違うと見づらくなると思うので、デフォルトで全て設定して管理することをお勧めします。
「デフォルト」は「WooCommerce」>「設定」>「商品」>「表示」の「デフォルトのカテゴリー表示」項目で設定している内容が適用されていますので、「デフォルト」の設定を変更したい方はこちらをご参考にしてください。
サムネイル
各カテゴリーごとにサムネイル画像を設定することができます。こちらで設定したサムネイルが表示されるのは、「表示タイプ」での設定が、
- 商品を表示
- カテゴリーとサブカテゴリーの表示
- 両方の表示
の場合、もしくは「WooCommerce」>「設定」>「商品」>「表示」>「デフォルトのカテゴリー表示」での項目で、
- カテゴリーとサブカテゴリーの表示
- 両方を表示
のいずれかを選択している場合に、「商品の一覧ページ」、「商品のアーカイブ(カテゴリー)ページ」の中でカテゴリーのサムネイルとして表示することができます。
投稿者プロフィール